Skillnad mellan versioner av "IntranetUserJS/mellansjo"
JohanS (diskussion | bidrag) |
|||
| Rad 444: | Rad 444: | ||
}; | }; | ||
| + | }); | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | |||
| + | == Katalog / Exemplar == | ||
| + | |||
| + | '''Döljer onödiga fält vid exemplarredigering/registrering.''' | ||
| + | |||
| + | [[Fil:Doldafalt.PNG]] | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | if ($('#cat_additem').length) { | ||
| + | |||
| + | var hiddenArr = ['1','3','5','6','f','j','t','u','w']; | ||
| + | |||
| + | for (i = 0; i < hiddenArr.length; i++) { | ||
| + | |||
| + | $('.subfield_line label').each(function() { | ||
| + | if ($(this).text().charAt(0) == hiddenArr[i]) { | ||
| + | $(this).closest('li').hide(); | ||
| + | }; | ||
| + | }); | ||
| + | }; | ||
| + | }; | ||
| + | |||
| + | |||
| + | </pre> | ||
| + | |||
| + | |||
| + | == Låntagare / Registrering == | ||
| + | |||
| + | '''Tvingar stor bokstav i början på alla namn och adresser på låntagaranmälan och redigering.''' | ||
| + | |||
| + | <pre> | ||
| + | |||
| + | jQuery.fn.capitalize = function() { | ||
| + | $(this[0]).keyup(function(event) { | ||
| + | var box = event.target; | ||
| + | var txt = $(this).val(); | ||
| + | var stringStart = box.selectionStart; | ||
| + | var stringEnd = box.selectionEnd; | ||
| + | $(this).val(txt.replace(/^(.)|(\s|\-)(.)/g, function($word) { | ||
| + | return $word.toUpperCase(); | ||
| + | })); | ||
| + | box.setSelectionRange(stringStart , stringEnd); | ||
| + | }); | ||
| + | |||
| + | return this; | ||
| + | } | ||
| + | |||
| + | |||
| + | jQuery.fn.capitalizefw = function() { | ||
| + | $(this).keyup(function(event) { | ||
| + | var textBox = event.target; | ||
| + | var start = textBox.selectionStart; | ||
| + | var end = textBox.selectionEnd; | ||
| + | textBox.value = textBox.value.charAt(0).toUpperCase() + textBox.value.slice(1); | ||
| + | textBox.setSelectionRange(start, end); | ||
| + | }); | ||
| + | |||
| + | return this; | ||
| + | } | ||
| + | |||
| + | |||
| + | $('#surname, #firstname, #city, #country, #B_city, #B_country').addClass('capitalizer'); | ||
| + | $('#address, #address2, #B_address, #B_address2').addClass('capitalizerfw'); | ||
| + | |||
| + | |||
| + | $('.capitalizer').on('input', function() { | ||
| + | $(this).capitalize(); | ||
| + | }); | ||
| + | |||
| + | $('.capitalizerfw').on('input', function() { | ||
| + | $(this).capitalizefw(); | ||
}); | }); | ||
</pre> | </pre> | ||
Versionen från 2 april 2019 kl. 09.10
Väntfunktionen
Lägg denna högst upp i intranetuserjs under $(document).ready(function() {, Viktig funktion för att scripten ska fungera.
// Vänt-funktion
var waitForEl = function(selector, callback) {
if (jQuery(selector).length) {
callback();
} else {
setTimeout(function() {
waitForEl(selector, callback);
}, 100);
}
};
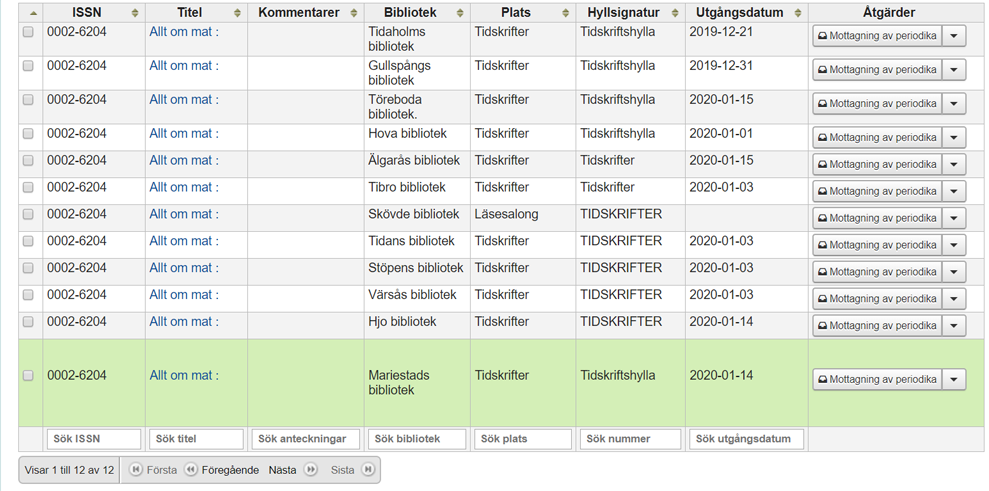
Periodika / Ta emot
Lättare att se hembibliotekets prenumeration genom att markera den grön och förstora rutan vid sökning.
ver 1
2019-03-22

if ($('#ser_serials-home').length) {
waitForEl('.dataTables_wrapper', function() {
var logbib = localStorage.getItem('loggedinbranch');
$('.dataTables_wrapper td:nth-child(5)').each(function() {
if ($(this).text().indexOf(logbib) > -1) {
$(this).closest('tr').children().css('background-color','#d4efb7');
$(this).closest('tr').children().css('padding','30px 4px');
};
});
});
};
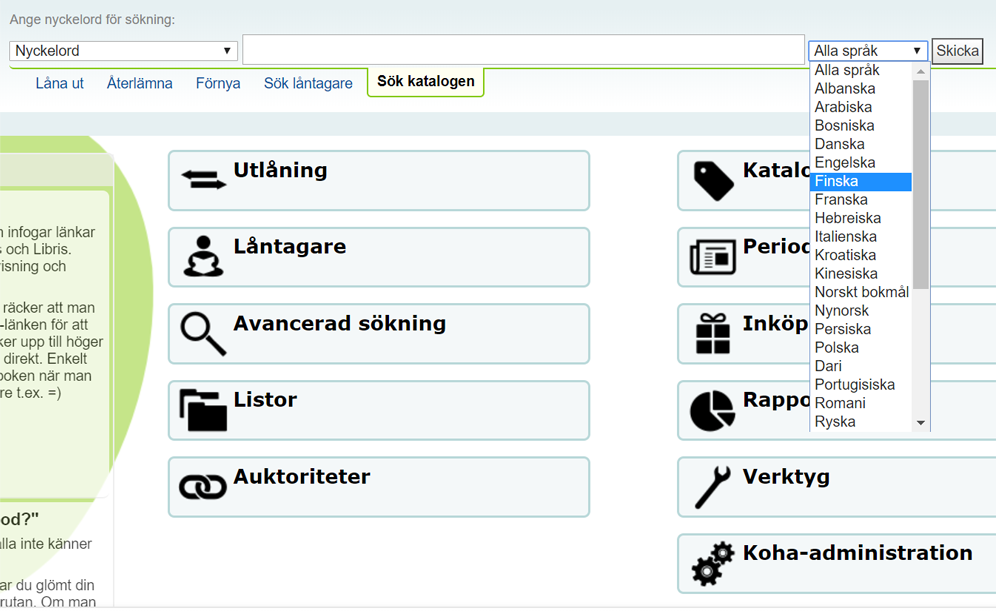
Katalog / Sökning
Skapar språkfält vid enkel sökning i katalogen. Språk hämtas från 008 och 040 fler språk går att lägga till.
if ($('#header_search').length) {
$('<select id="language-limit" name="limit" style="margin-left:3px;"><option value="">Alla språk</option><option value="ln,rtrn:alb">Albanska</option><option value="ln,rtrn:ara">Arabiska</option><option value="ln,rtrn:bos">Bosniska</option><option value="ln,rtrn:dan">Danska</option><option value="ln,rtrn:eng">Engelska</option><option value="ln,rtrn:fin">Finska</option><option value="ln,rtrn:fre">Franska</option><option value="ln,rtrn:heb">Hebreiska</option><option value="ln,rtrn:ita">Italienska</option><option value="ln,rtrn:hrv">Kroatiska</option><option value="ln,rtrn:chi">Kinesiska</option><option value="ln,rtrn:nob">Norskt bokmål</option><option value="ln,rtrn:nno">Nynorsk</option><option value="ln,rtrn:per">Persiska</option><option value="ln,rtrn:pol">Polska</option><option value="ln,rtrn:prs">Dari</option><option value="ln,rtrn:por">Portugisiska</option><option value="ln,rtrn:rum">Romani</option><option value="ln,rtrn:rus">Ryska</option><option value="ln,rtrn:srp">Serbiska</option><option value="ln,rtrn:slo">Slovakiska</option><option value="ln,rtrn:slv">Slovenska</option><option value="ln,rtrn:som">Somaliska</option><option value="ln,rtrn:spa">Spanska</option><option value="ln,rtrn:swe">Svenska</option><option value="ln,rtrn:tha">Thailändska</option><option value="ln,rtrn:tgl">Tagalog </option><option value="ln,rtrn:tir">Tigriska</option><option value="ln,rtrn:tur">Turkiska</option><option value="ln,rtrn:ger">Tyska</option><option value="ln,rtrn:urd">Urdu</option></select>').insertAfter('#header_search #search-form');
};
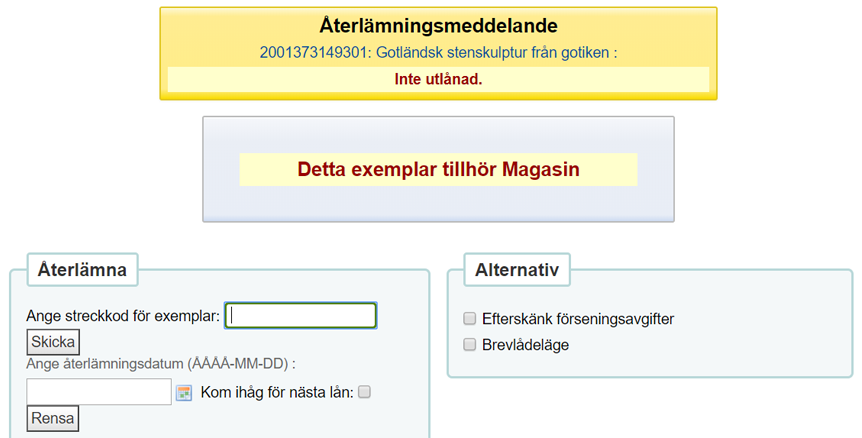
Cirkulation / Återlämning
Meddelande om återlämnad Magasin-bok.
if ($('#circ_returns').length) {
if ($('#checkedintable tbody tr:first .ci-type').text().indexOf('Magasin') > -1) {
$('#bd .yui-g:first').append('<div class="dialog message"><h3 class="problem" style="margin:25px;color:#990000">Detta exemplar tillhör Magasin</hr></div>');
};
};
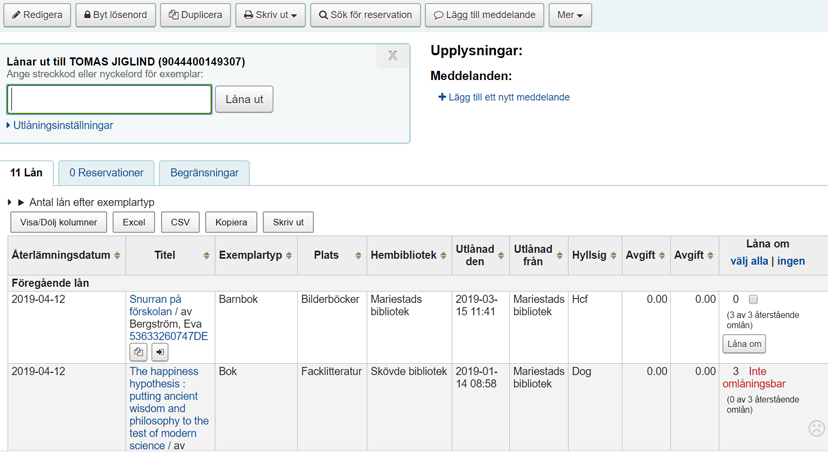
Cirkulation / Omlån
Skapar en egen låna om-knapp för varje utlånat exemplar.
// IntranetUserJS
if ($('#circ_circulation').length) {
waitForEl('.renew', function() {
$('.renew:visible').each(function() {
var itemId = $(this).attr('value');
$(this).parent().parent().append('<button class="btn btn-default btn-xs renewlink" value="' + itemId + '">Låna om</a>');
});
$('.renewlink').on('click', function(event) {
event.preventDefault();
var id = $(this).attr('value');
console.log('Button pressed! - ' + id);
$(".renew:visible").prop("checked", false);
$(this).siblings().find('.renew').prop('checked', true);
$('#RenewCheckinChecked').trigger('click');
$(".renew:visible").prop("checked", true);
});
$('.renewals-disabled:visible').each(function() {
$(this).parent().append('<i class="fa fa-frown-o" style="float:right;font-size:x-large;color:#d0d0d0;"></i>');
});
});
};
OBS. Detta stycke här under måste även läggas till i "IntranetUserCSS"
// IntranetUserCSS
/* Lånaom-knapp */
.renewlink {
font-size: smaller !important;
}
.renewals-disabled {
color: #c00;
}
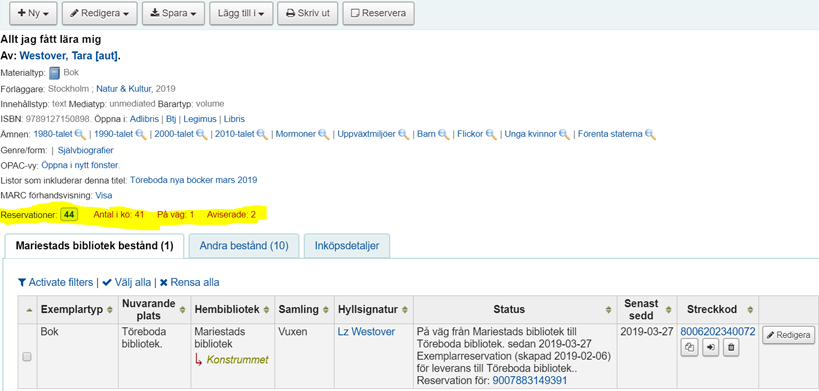
Katalog / Reservationer
Hämta mer information om reservationer på detaljsidan.
// IntranetUserJS
if ($('#catalog_detail').length) {
var bibnr = $('input[name="bib"]').attr('value');
if ($('.number_box').length) {
$.get('https://' + window.location.hostname + '/cgi-bin/koha/svc/report?id=463&sql_params=' + bibnr, "json").done(function(data) {
function countResStat(type) {
val = 0;
for (i = 0;i < data.length;i++) {
if (data[i][2] === type) {
val = val + 1;
};
};
return val;
};
var res = data[data.length - 1][3];
var trans = countResStat('T');
var waiting = countResStat('W');
if (res > 0) {
$('.number_box').parent().append('<span class="resDetail">Antal i kö: ' + res + '</span>');
};
if (trans > 0) {
$('.number_box').parent().append('<span class="resDetail">På väg: ' + trans + '</span>');
};
if (waiting > 0) {
$('.number_box').parent().append('<span class="resDetail">Aviserade: ' + waiting + '</span>');
};
});
};
};
OBS. Detta stycke här under måste även läggas till i "IntranetUserCSS"
//IntranetUserCSS
.resDetail { /* Detaljsidan: Reservationsdetaljer avstånd */
padding: 10px;
color: #900;
}
.resExtra {
padding: 20px !important;
font-size: large;
}
Katalog / Shelving location
Lägg till en pil och ändra färg på shelving locations på detaljsidan.
// IntranetUserJS
if ($('#bibliodetails').length) {
$('.shelvingloc').each(function() {
if ($(this).text().length) {
var loc = $(this).text();
$(this).html('<span class="pil">↳ </span>' + loc);
};
});
};
OBS. Detta stycke här under måste även läggas till i "IntranetUserCSS"
// IntranetUserCSS
.shelvingloc {
color: olive;
}
.pil { /* Pil framför Lokal placering under Hembibliotek */
font-style: normal; /* Normal font */
color: #900; /* Färg (rödaktig) */
font-size: large; /* Större text */
}
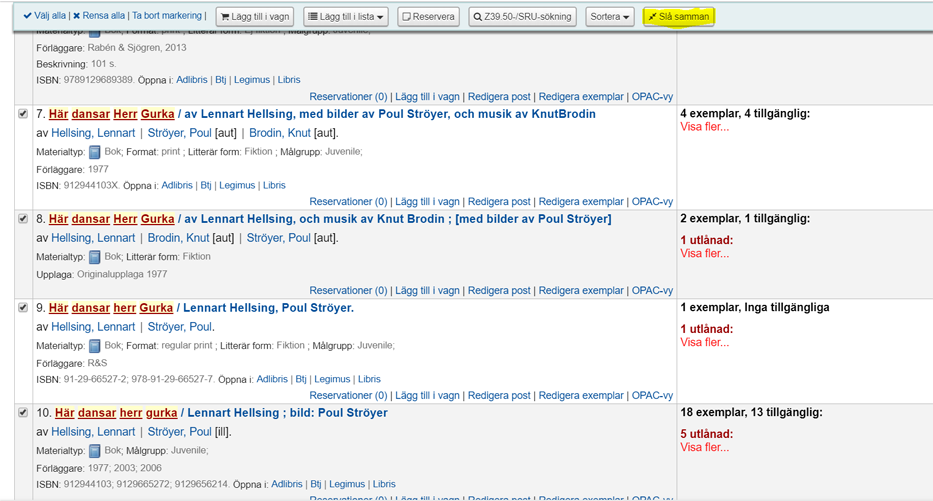
Katalog / postsammanslagning
Skapar en sammanslagningsknapp på resultatsidan för enklare hantering av dublettposter.
// IntranetUserJS
if ($('#catalog_results').length) {
$('#selection_ops').append('<div class="btn-group"><button id="mergeposts" class="btn btn-default btn-xs" type="submit"><i class="fa fa-compress"></i> Slå samman</button></div>');
$('#mergeposts').on('click', function() {
var selIDs = [];
var link = 'https://' + window.location.hostname + '/cgi-bin/koha/cataloguing/merge.pl?';
$('.selection').each(function() {
if ($(this).is(':checked')) {
selIDs.push($(this).attr('value'));
};
});
for (i = 0; i < selIDs.length; i++) {
link = link + 'biblionumber=' + selIDs[i] + '&';
}
link = link.substring(0, link.length -1);
if (selIDs.length > 1) {
window.open(link);
} else {
alert('Välj vilka poster du vill slå samman först...');
};
});
};
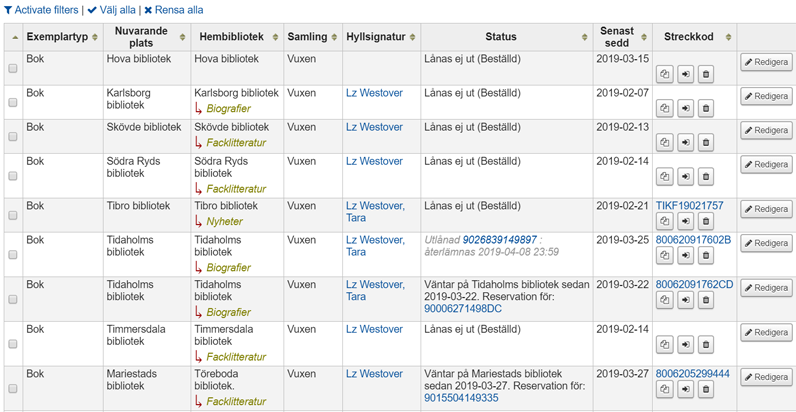
Katalog / Knappar
Skapar knappar för Kopiera streckkod, Återlämna exemplar och Radera exemplar bredvid streckkoden i katalogen.
// IntranetUserJS
if ($('#catalog_detail').length) {
$('#holdings_table tbody tr td:nth-child(9), #otherholdings_table tbody tr td:nth-child(9)').each(function() {
$(this).append('<br /><a href="#" class="btn btn-default btn-xs bcopy" data-toggle="tooltip" title="Kopiera"><i class="fa fa-copy"></i></a><a href="#" class="btn btn-default btn-xs breturn" data-toggle="tooltip" title="Återlämna"><i class="fa fa-sign-in"></i></a><a href="#" class="btn btn-default btn-xs btrash" data-toggle="tooltip" title="Radera"><i class="fa fa-trash"></i></a>');
});
// Kopiera
$('.bcopy').on('click', function(event) {
event.preventDefault();
$('a').removeClass('bcSel');
$(this).siblings('a:first').addClass('bcSel');
var bcLink = document.querySelector('.bcSel');
var range = document.createRange();
range.selectNode(bcLink);
window.getSelection().addRange(range);
try {
document.execCommand('copy');
} catch(e) {
alert(e);
};
window.getSelection().removeAllRanges();
});
// Återlämna
$('.breturn').on('click', function(event) {
event.preventDefault();
var bc = $(this).siblings('a:first').text();
if(confirm("Är du säker på att du vill återlämna detta exemplaret? \n\r\n\r" + bc)){
window.location.href = 'https://' + window.location.hostname + '/cgi-bin/koha/circ/returns.pl?barcode=' + bc;
};
});
// Radera
$('.btrash').on('click', function(event) {
event.preventDefault();
var bc = $(this).siblings('a:first').text();
var itemnr = $(this).siblings('a:first').attr('href');
itemnr = itemnr.slice(itemnr.indexOf('itemnumber=') + 11, itemnr.indexOf('&biblionumber'));
var bibnr = $('.yui-b #menu li:first a').attr('href');
bibnr = bibnr.slice(bibnr.indexOf('biblionumber') + 13);
var link = 'https://' + window.location.hostname + '/cgi-bin/koha/tools/batchMod.pl?op=show&del=1&itemnumber=' + itemnr + '&src=%2Fcgi-bin%2Fkoha%2Fcatalogue%2Fdetail.pl%3Fbiblionumber%3D' + bibnr;
if (confirm("Är du säker på att du vill radera detta exemplaret? \n\r\n\r" + bc)) {
window.location.href = link;
};
});
};
OBS. Detta stycke här under måste även läggas till i "IntranetUserCSS"
// IntranetUserCSS
.bcSel {
background-color: gold;
}
.bcopy, .breturn, .btrash {
min-width: 22px;
margin: 5px 7px 2px 0;
}
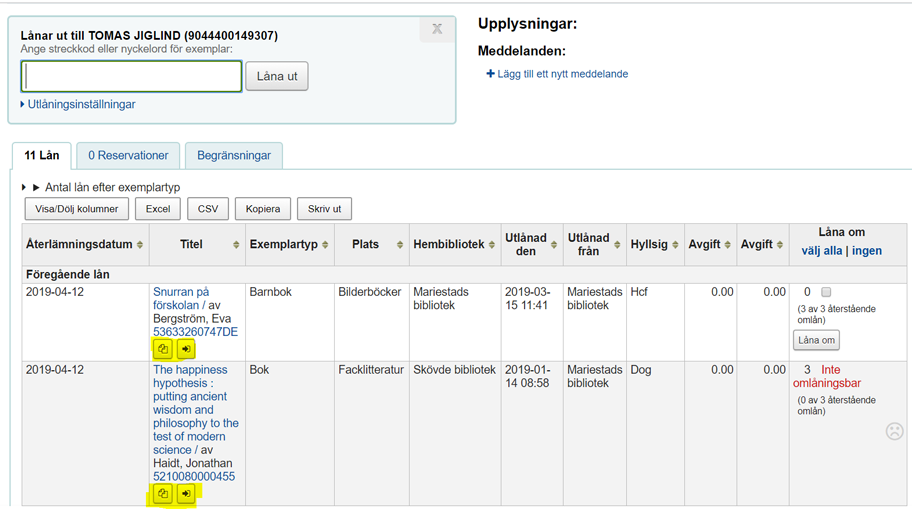
Cirkulation / Knappar
Skapar knappar för Kopiera streckkod och Återlämna bredvid streckkod på utlåningssidan.
// IntranetUserJS
if ($('#circ_circulation').length | $('#pat_moremember').length) {
waitForEl('#issues-table tbody tr td:nth-child(2)', function() {
$('#issues-table tbody tr td:nth-child(2)').each(function() {
$(this).append('</br><a href="#" class="btn btn-default btn-xs bcopy" data-toggle="tooltip" title="Kopiera"><i class="fa fa-copy"></i><a href="#" class="btn btn-default btn-xs breturn" data-toggle="tooltip" title="Återlämna"><i class="fa fa-sign-in"></i></a>');
});
// Kopiera
$('.bcopy').on('click', function(event) {
event.preventDefault();
var isSupported = document.queryCommandSupported('copy');
console.log('Går kopiera? = ' + isSupported);
$('td a').removeClass('bcSel');
$(this).siblings('a:first').addClass('bcSel');
var bcLink = document.querySelector('.bcSel');
var range = document.createRange();
range.selectNode(bcLink);
window.getSelection().addRange(range);
try {
document.execCommand('copy');
} catch(e) {
alert(e);
};
window.getSelection().removeAllRanges();
});
// Återlämna
$('.breturn').on('click', function(event) {
event.preventDefault();
var bc = $(this).siblings('a:first').text();
if(confirm("Är du säker på att du vill återlämna detta exemplaret? \n\r\n\r" + bc)){
window.location.href = 'https://' + window.location.hostname + '/cgi-bin/koha/circ/returns.pl?barcode=' + bc;
};
});
});
};
OBS. Detta stycke här under måste även läggas till i "IntranetUserCSS"
// IntranetUserCSS
.bcSel {
background-color: gold;
}
.bcopy, .breturn, .btrash {
min-width: 22px;
margin: 5px 7px 2px 0;
}
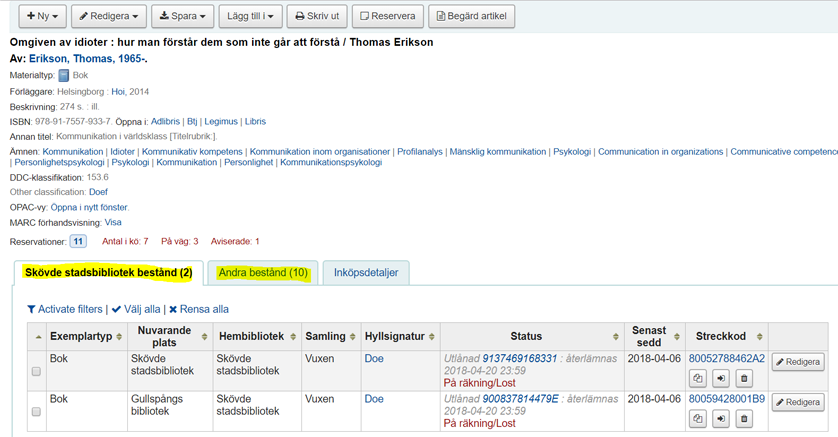
Katalog / Visning
Visa antal exemplar på flikarna för både egna och andra bibliotek.
$('#holdings').each(function() {
var nrex = $('#holdings tbody tr').length;
var nroex = $('#otherholdings tbody tr').length;
$('a[href="#holdings"]').append('<span> (' + nrex + ')</span>');
$('a[href="#otherholdings"]').append('<span> (' + nroex + ')</span>');
});
Katalog / Exemplar
Ändrar automatiskt till itemtype "BARNBOK" om man skriver in Hcf, Hcg eller något med litet u i Full call number vid exemplarinläggning eller redigering.
$('#subfield952o input:first').change(function() {
if ($(this).val().indexOf('Hcf') > -1 | $(this).val().indexOf('Hcg') > -1 | ($(this).val().startsWith('u',0) && $(this).val().charAt(1) === $(this).val().charAt(1).toUpperCase()) | $(this).val().indexOf(',u') > -1 ) {
$('select[id^="tag_952_subfield_y"]').select2('val','BARNBOK');
};
});
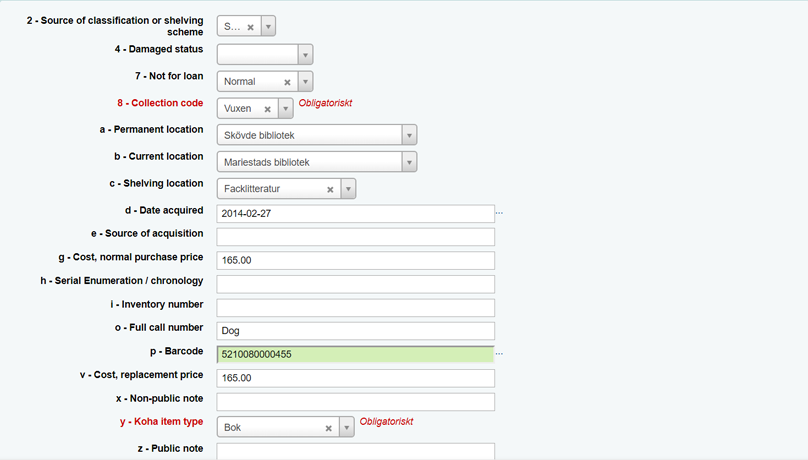
Katalog / Exemplar
Döljer onödiga fält vid exemplarredigering/registrering.
if ($('#cat_additem').length) {
var hiddenArr = ['1','3','5','6','f','j','t','u','w'];
for (i = 0; i < hiddenArr.length; i++) {
$('.subfield_line label').each(function() {
if ($(this).text().charAt(0) == hiddenArr[i]) {
$(this).closest('li').hide();
};
});
};
};
Låntagare / Registrering
Tvingar stor bokstav i början på alla namn och adresser på låntagaranmälan och redigering.
jQuery.fn.capitalize = function() {
$(this[0]).keyup(function(event) {
var box = event.target;
var txt = $(this).val();
var stringStart = box.selectionStart;
var stringEnd = box.selectionEnd;
$(this).val(txt.replace(/^(.)|(\s|\-)(.)/g, function($word) {
return $word.toUpperCase();
}));
box.setSelectionRange(stringStart , stringEnd);
});
return this;
}
jQuery.fn.capitalizefw = function() {
$(this).keyup(function(event) {
var textBox = event.target;
var start = textBox.selectionStart;
var end = textBox.selectionEnd;
textBox.value = textBox.value.charAt(0).toUpperCase() + textBox.value.slice(1);
textBox.setSelectionRange(start, end);
});
return this;
}
$('#surname, #firstname, #city, #country, #B_city, #B_country').addClass('capitalizer');
$('#address, #address2, #B_address, #B_address2').addClass('capitalizerfw');
$('.capitalizer').on('input', function() {
$(this).capitalize();
});
$('.capitalizerfw').on('input', function() {
$(this).capitalizefw();
});